
Blenderのアドオンのインストール方法は探せばすぐに出てくる。だがジオメトリノードのインストール方法はなかなか探しても出てこなかった😱なので本当は有料記事の予定だったが今回は特別に無料で公開しようと思う。
更新履歴
2023/12/22 Blender 4.0.2でジオメトリノードのD&Dインポートが許可されない場合の対処方法を追加。
2023/12/21 公開。
(約 2,800文字の記事です。)
ジオメトリノードの準備
当手法でのカーブによるメッシュ操作のキモは、無料のジオメトリノードを使うことだ。
DL先
ダウンロード先のツール名が「NH_CTM_v1/v1+ (v1.2)」というものだが、これ、なんて呼べばいいの😱というわけで当マガジンではこれのことを「CTMツール」「CTM手法」などと呼ぶ。Curve To Meshのイニシャル。
上記サイトから0ドルのツールをDLする。あとは開発者の解説YouTubeを見れば分かる。

はい、おしまい。準備完了。いざ次の記事へGo!
と言いたいところだが。
当初の予定では「ここから先は有料記事です。」の予定だったが、諸事情によりCTMツールをすぐに使えるようにインストールするまでの完璧ガイドを無料で公開することにした。
 大和 司
大和 司出血大サービスです😍
全体的な流れはこんな感じ。
- ジオメトリノード=blendファイルの取得(DL&解凍など)
- アセットライブラリへの登録
- Blenderで新規ファイルを作成
- オブジェクトの用意、ジオメトリノードの新規作成
- アセットライブラリ(ユーザーライブラリ)からジオメトリノードのインポート
- インポートされたノードを改めてモディファイアに適用(初期値の変更)



うん、長いです。ただし新規Blenderファイルに対して初回1回だけの操作なので、以後は2クリックで適用可能です。長いですが最後までお読み下さい。
Blendファイルのデータを更新
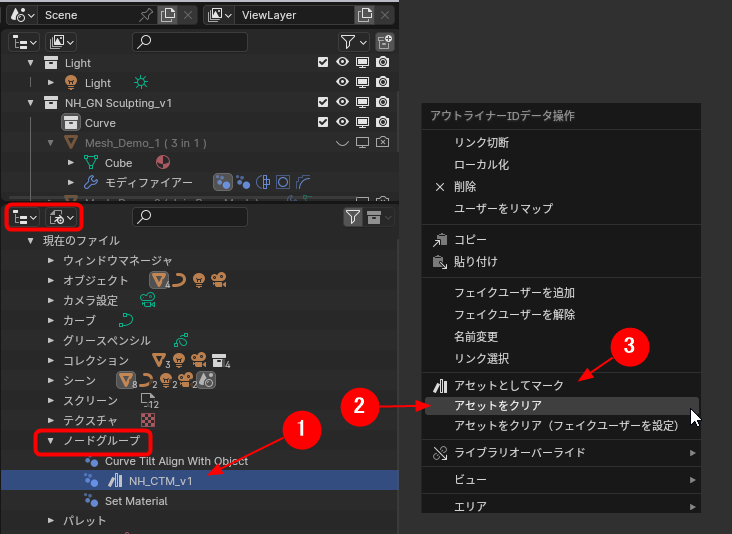
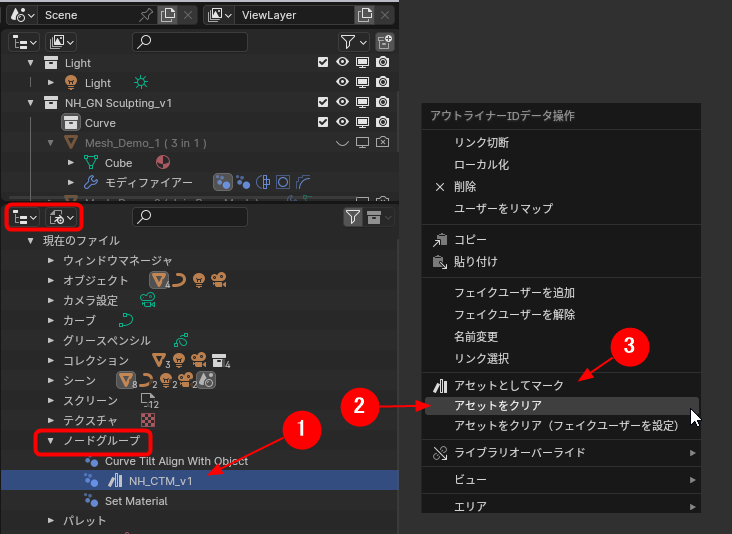
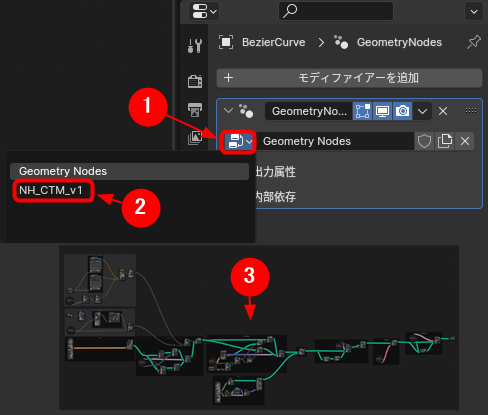
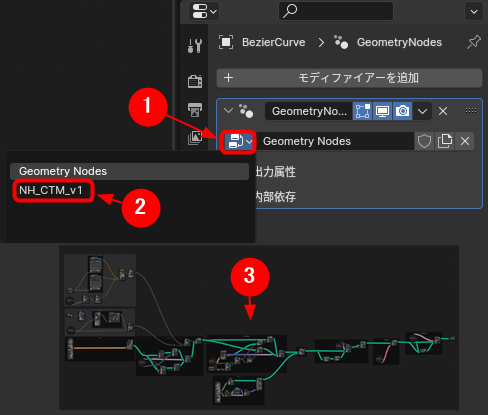
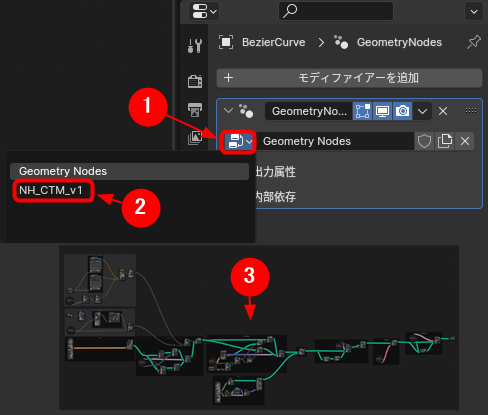
NH_CTM_v1-2.blendファイルを開き、画面右側の中段のアウトライナーから①を右クリックし、②アセットをクリア、再び③「アセットとしてマーク」。


あとは上書き保存してこのファイルを閉じる。
アセットライブラリへの登録
Blender 4系ではアセットライブラリの実装が3.6系とは実装が変わった。以下ではBlender 4系で説明するが、既に3.6系まででBlenderのアセットライブラリについて十分知識のある人にはこの一言で十分だろう。



はい、この「ヤサイマシマシニンニクアブラカラメ」みたいな解説がよく分からないよ!という人は続きをお読み下さい😊
アセットライブラリのフォルダのセットアップ
Blenderで今まで一度もアセットライブラリを使っていない場合、まずはアセットライブラリのセットアップが必要だ。
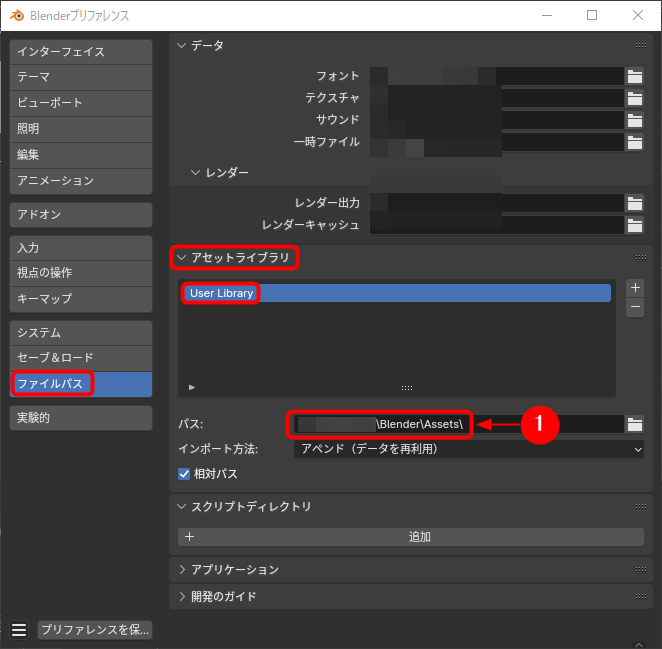
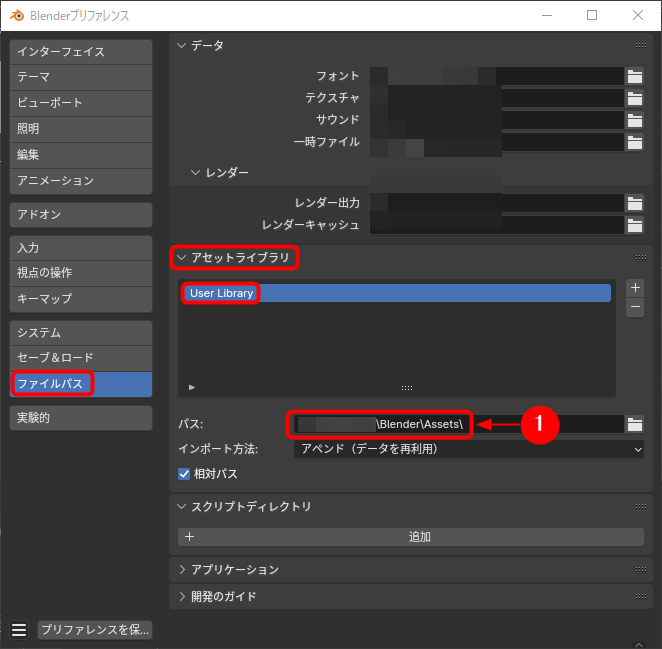
具体的には以下の①には初期値として一般的なフォルダパスが指定されているはず。だがしかし!そのパスにはAssetsというフォルダがないはずだ。そう、指定されたパスにフォルダがないため、初期状態ではアセットライブラリが機能していない。


なのでPC側のエクスプローラーで任意の場所に任意のフォルダを作成し、そのフォルダパスを①にコピペする。あとは自動上書き保存設定の人はプリファレンスを閉じればいいし、手動保存の人は設定を上書き保存してBlenderを一度終了させる。
アセットライブラリに登録
次に①のフォルダ(上図の場合ではAssetsフォルダ内)にDLしたblendファイルをコピペ。これでアセットライブラリのユーザーライブラリにCTMジオメトリが登録された。
念のためBlenderを再起動する。
ジオメトリノードの準備
新規作成画面で、とりあえず何か適当なカーブオブジェクトを1つ新規追加する。
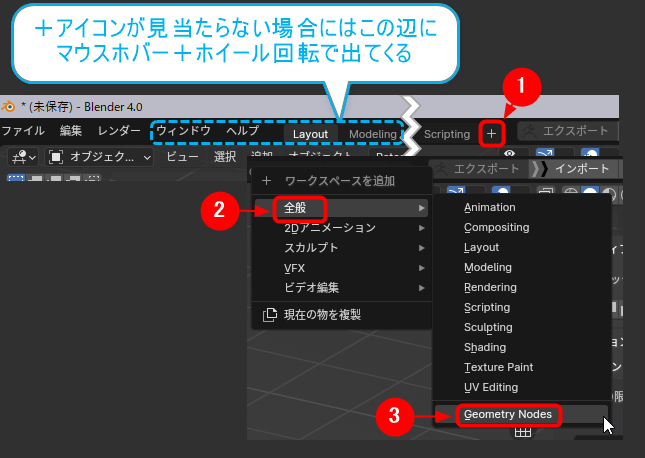
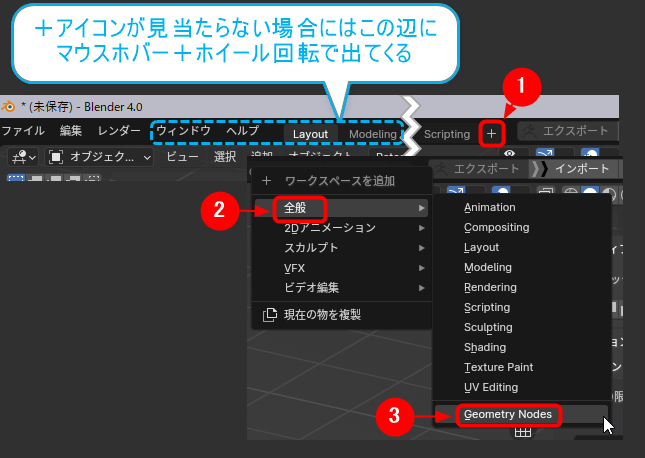
次に画面上にジオメトリノードというワークスペースのタブを追加する。(既にある人は飛ばして次へ。)


画面が変わったと思う。
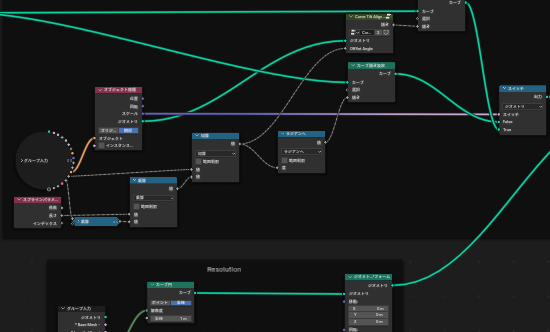
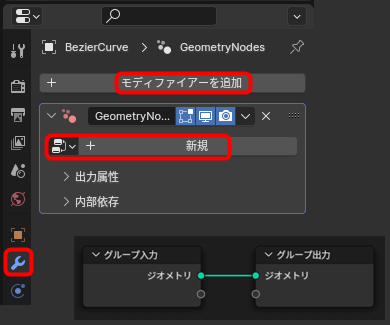
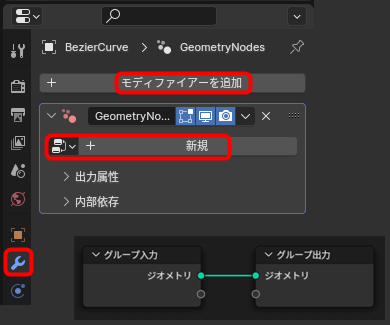
モディファイアからジオメトリノードを選び、新規作成。画像にあるようなノードが表示されたと思う。(表示されなければHomeキーを押すとズームインする。)


アセットライブラリの呼び出し
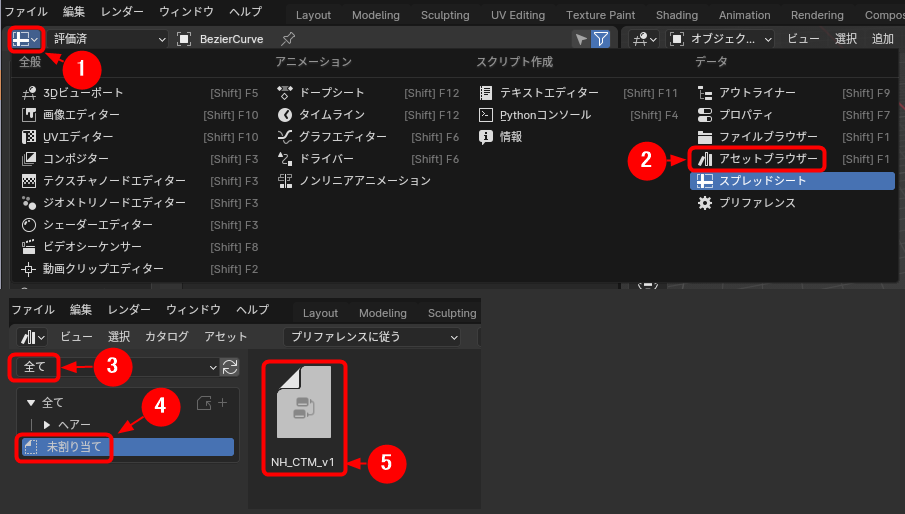
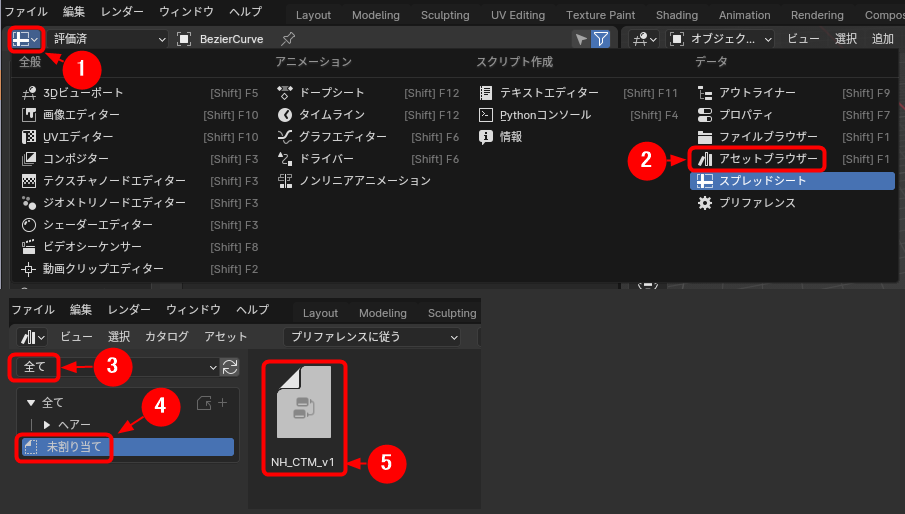
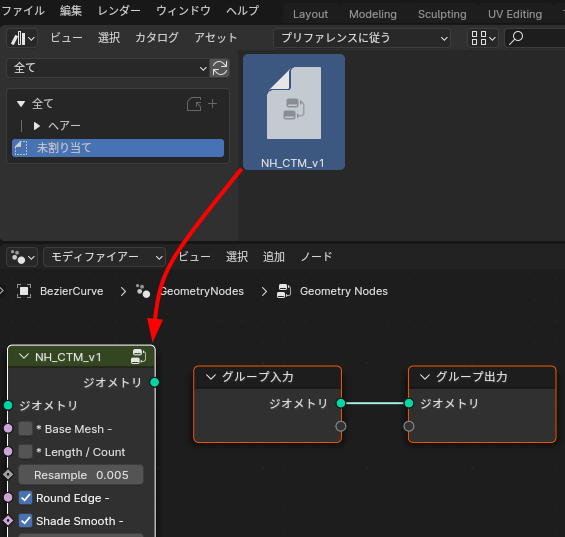
画面左上のウィンドウをアセットブラウザに切り替える。そして未割り当てを選べば「NH_CTM_v1」というアイテムが表示されたはずだ。


ジオメトリノードのインポート
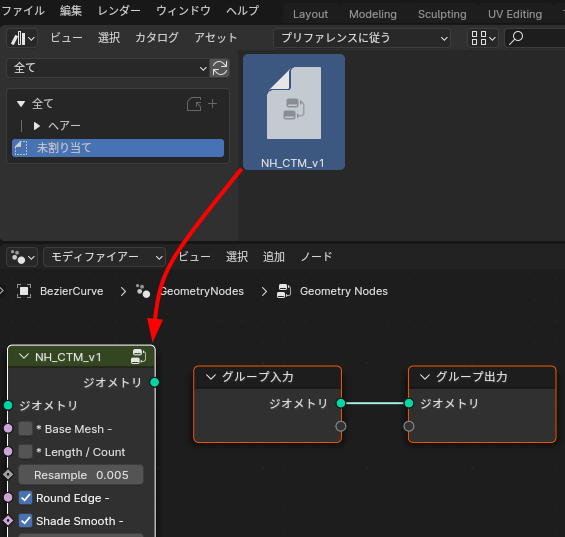
そしてこの「NH_CTM_v1」というアイテムを下のウィンドウにD&Dする。


緑色のノードが追加された。だが何も起こらない。それで正常。



この「ノードアイテムのD&D操作」によってようやくジオメトリノードがBlenderにインポートされたわけです。長い😱
ジオメトリノードをモディファイアにセット
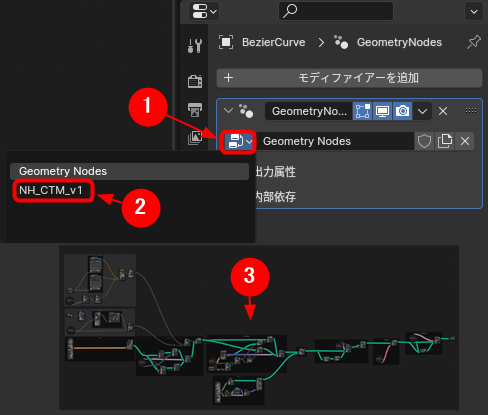
画面右側のモディファイアから①をクリックすると、ついに「NH_CTM_v1」というジオメトリノードが登場。これをクリックすることでようやくジオメトリノードをカーブオブジェクトにセットできるのだ!


③のように長~いノードに置き換わる。Homeキーで全体表示になる。
初回だけ手順が長い
上記の操作は初回のみだ。以後はblendファイルにCTMツールがインポート済みなので、別オブジェクトに対しては ジオメトリノードから①、②の手順でセットできる。


これでCTMツールが使えるようになった。ようやく次のステップに話を進めることができる😊
これ以上の解説は省略
細かい話はしません。例えばアセットブラウザをフォルダ分けして階層化するための方法や、アセットブラウザをどのウィンドウで開けばいいのかなどなど、各自で調べれば上記手順以外の方法もあると思います。ですがここではそういう細かいことは解説しません。(アセットブラウザの使い方の解説ではないので😅)
あとは各自で調べて使いやすいように運用すべし!
.このインストール方法はCTMツールに限らず、一般的なジオメトリノードのインストール方法になります。なのでBlender Marketなどからジオメトリノードを購入した際にインストール方法が分からない(というか開発者がそれを丁寧に解説していない)場合に、お役に立てると思います。
もし役に立った!と思った人は以下のリンクから何かAmazon様で何かお買物をして頂ければ、私にお小遣いが寄付されます!😊
筆者はAmazonアソシエイト・プログラムに参加しています。(AmazonアソシエイトとはAmazon.co.jpの商品を宣伝し所定の条件を満たすことで紹介料をAmazon様から頂けるという大変ありがたい仕組みのこと。)以下のリンクを経由してAmazonでお買物をするとその購入額の1~2%ほどのお小遣いが私に寄付されます。誰が何を買ったという情報は私には通知されませんのでご安心下さい😊
以下のAmazonボタン、商品名や画像アイコンのリンクなどを経由して頂ければ紹介商品以外のご購入でもOKですよ~。
また当サイトは楽天アフィリエイト、バリューコマース Yahoo!ショッピング アフィリエイト、および第三者配信の広告サービス(Googleアドセンス)を利用しています。
今回の創作活動は約2時間30分(累積 約3,664時間)
(943回目のブログ更新)